こんにちは! LL DESIGN JOURNAL編集部のLinaです。
今回はノーマルクラスの方に必要なデザインスキルのレイアウトについて重要な余白に焦点を置いてお伝えしていきます。
余白を制するものはデザインを制する、と言っても過言ではない”余白”。
では、なぜそこまで余白が重要なのでしょうか。
まずは余白のもつ効果からご説明します!
※本記事で掲載しているバナーはすべて「BANNER LIBRARY」から引用しており、各画像の著作権は各権利者に帰属します。
余白の効果
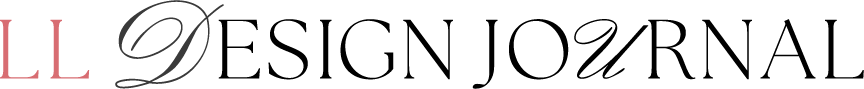
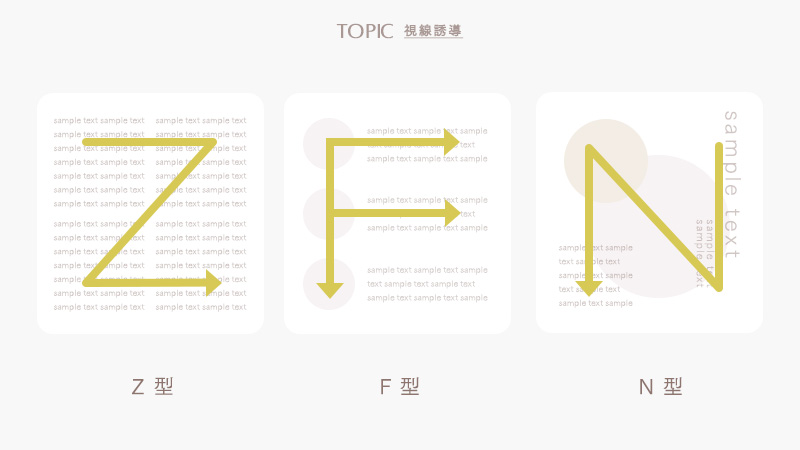
視線誘導
人の視線は基本的に「上から下」へ、特に「左上から斜め下方向」に向かって移動する傾向があります。
この傾向に合わせて情報を配置するとユーザーがストレスなく読むことできたり、重要な情報は見逃さないように始点に配置するなど工夫することができます。


- Z型の構図
WEBサイト上で一番用いられる構図。始点と終点が決まっているので、例えばセールなど興味を引く情報を左上に、購入ボタンなどのアクションボタンは最終的に視線が止まる右下に置くと効果的です。
- F型の構図
WEBメディアの記事やSNSなどテキスト量が多い場合のデザインに適しています。整列されている分統一感を出すことができますが、下の方に進むにつれて、読み飛ばされる可能性が高くなります。
- N型の構図
漫画や雑誌など、縦書きの誌面に多く使われるレイアウトです。テキスト量が多い場合は読みづらく適していないため、ビジュアルメインのデザインの場合におすすめです。
そして余白を広くしたり狭くしたり調整することによって情報をグループ化することができ、視線誘導がスムーズに起こるようなレイアウトを作ることができます。
- 関連度の高い情報:余白が狭い(要素と要素が近い)
- 関連度の低い情報:余白が広い(要素と要素が遠い)
グループ化について


上記のように、情報のグループ化は余白以外でも作ることができます。
印象の操作
余白のもつ印象





右側にあるデザインの方が勢いがあるよね!



逆に左側のデザインはスッキリと落ち着いた印象があるね。
例えばスーパーのチラシは余白が少なくぎゅうぎゅうに詰め込まれている感じがしませんか?反対に百貨店のHPなどはテキスト量が少なく、全体的にスッキリした印象ですよね。
このように、持たせたい印象によって適切な余白は異なります。
- 余白が広い:落ち着いた、余裕、高級感
- 余白が狭い:賑やか、勢い、カジュアル
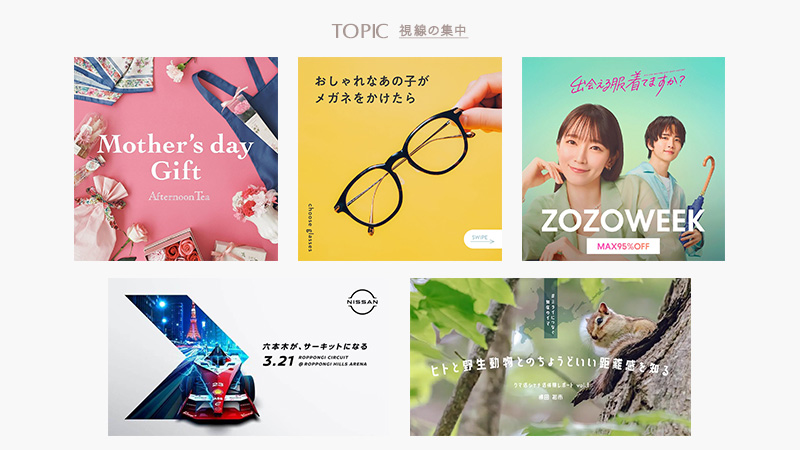
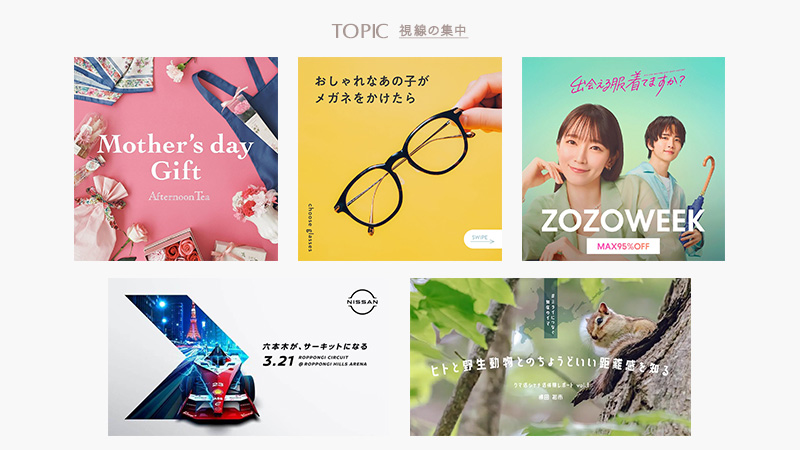
視線の集中


情報の周りにあえて空間を作ることで、見せたい情報を引き立てることができます。
先ほどのスーパーのチラシのように、情報がぎゅうぎゅうに詰め込まれていると、どこに視点を置いていいのか分からなくなり、結局何がメインなのかが曖昧になってしまうことがあります。
逆に適切な余白を作ることは「ここに視線を持ってきてください!」と主張していることになり、ユーザーがどこに注目すればいいのか自然と認識できるデザインを作ることができます。
意識する余白の場所
では余白の効果が分かったところで、具体的にどの要素の余白に気をつければ良いのかをご説明します。
カーニング


カーニングとは文字と文字の間のことを指します。
タイトルや日付・値段などの数字はユーザーの注目ポイントなので、余白が均一になるように調整すると統一感がある仕上がりになります。また記事や商品情報などテキスト量が多い場合は文字サイズの5%~10%の文字間が推奨されています。
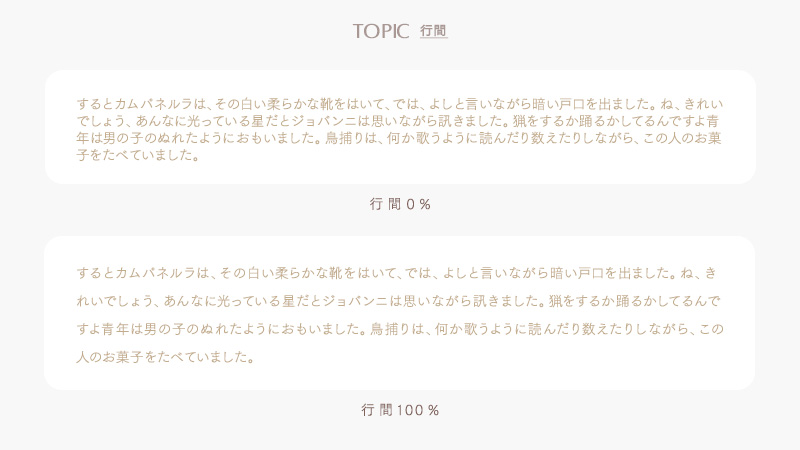
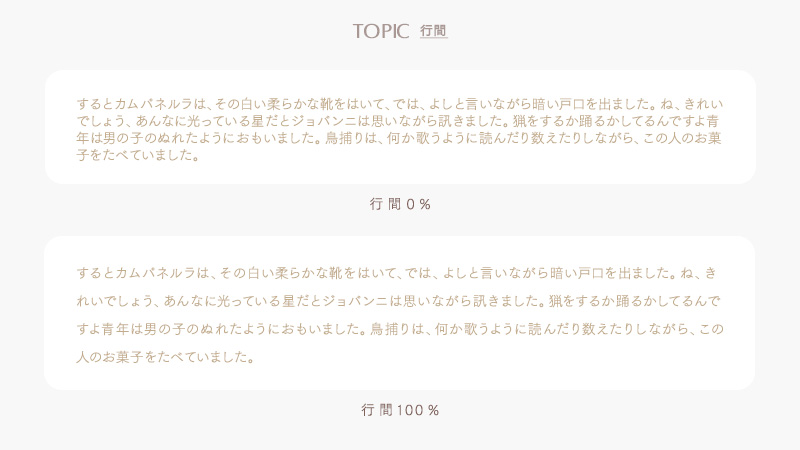
行間


行間とは一行と一行の間のことです。
行間が狭いと窮屈で読みづらく、逆に広すぎても間延びしてしまいかえって読みづらくなってしまいます。基本的には字サイズの50~100%の間が推奨されています。
フォントサイズや行間については下記の調査結果も参考になるので一読してみてください。
株式会社アーティス
- 本文テキストの行間は、PCサイト・スマホサイトともに1.6~1.8emに集中している
- h1(ページタイトル)テキストの行間は、PCサイト・スマホサイトともに1.3emが多い
写真


写真の余白は構図のテクニックとも共通してきますが、基本の構図に沿ったデザインになるよう余白を調整すると尚良しです。
要素がギリギリにならないようにトリミングすることは前提として、他にも下記のことを意識すると良いでしょう。
- 余白が広い:抜け感、開放感
- 余白が狭い:インパクト
- 左を空ける:過去の回想
- 右を空ける:未来の想像
その他


関連度に沿って各要素それぞれに適切な余白を指定しましょう。
今回のまとめ
今回はデザインスキルのレイアウトについて重要な余白に焦点を置いてお伝えしていきました。
ユーザーに伝えたい情報を伝えるためには、センスの良さだけではなく「分かり易さ」も重要です。余白がうまく使えるようになると、グッと見やすく伝わりやすいデザインを作ることができます。
是非他のデザインテクニックと組み合わせて活用してみてください!