こんにちは! LL DESIGN JOURNAL編集部のLinaです。
今回はノーマルクラスの方に必要なデザインスキルの写真(ビジュアル)についてお伝えしていきます。
百聞は一見にしかずというように、写真をひとつ載せるだけで長い文章より多くの情報が伝わります。
その写真もただそのまま置くのではなく、綺麗にレタッチしたりトリミングしたり工夫することでより伝えたいメッセージに沿ったデザインに仕上げることができます。
今回はどのような加工方法があるのか、その効果的な見せ方をお伝えしていきます!
※本記事で掲載しているバナーはすべて「BANNER LIBRARY」から引用しており、各画像の著作権は各権利者に帰属します。
レタッチで統一感
まずはデザインに使用する写真自体に統一感を出しましょう!
カメラマンさんの撮った写真というのは、基本的にはレタッチ済みの写真を納品してくれるので一枚の写真としては綺麗な仕上がりですが、作りたいデザインのトンマナに沿っているわけではありません(そこを合わせるのはデザイナーの仕事なので)。
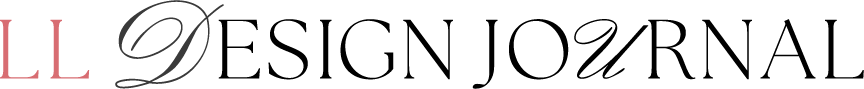
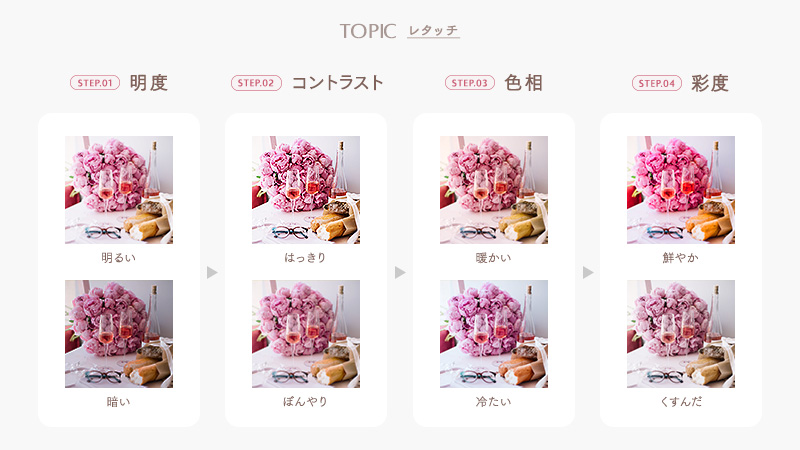
そのため、作りたいデザインに沿ったトーンに揃える必要があり、基本的には明度→コントラスト→色相→彩度の順番で調整すると◎です。


明度:明るい↔︎暗い
当たり前ですが写真が暗いと何の写真か分かりません。視認性を上げるために白飛びしない程度に明るさを調整します。
コントラスト:はっきり↔︎ぼんやり
コントラストを強くするとはっきりとして写真の主張が強くなり、弱くすると柔らかく優しい印象になります。
色相:暖かい↔︎冷たい
暖色系に寄せると温かくほっこりした印象に、寒色に寄せると透明感が出てでクールな印象に仕上がります。
彩度:鮮やか↔︎くすんだ
基本的には鮮やかな方が写真としては目立ちますが、やり過ぎると目が痛い&被写体によっては子供っぽくなってしまいます。例えば”大人かわいい”にしたい時はあえてくすんだ色味にすると◎です。


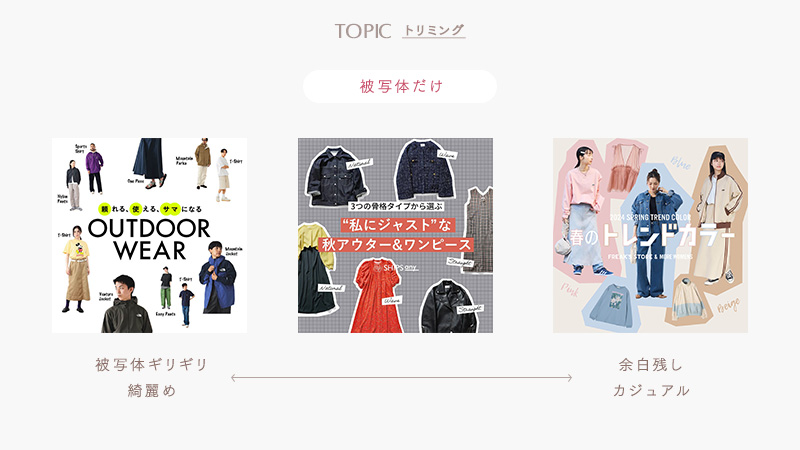
トリミングで一工夫
写真をどのようにくり抜くかでも与える印象というのは異なります。
撮影した横長の比率のままではなく、色々な形で配置することで動きのあるデザインに仕上げることができます。
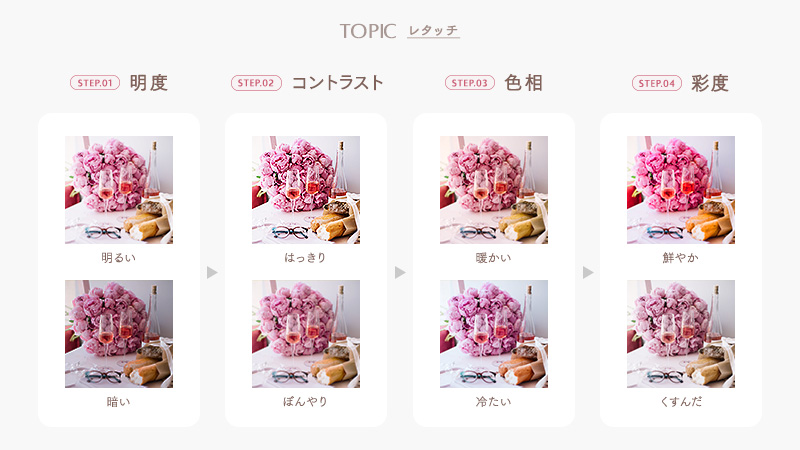
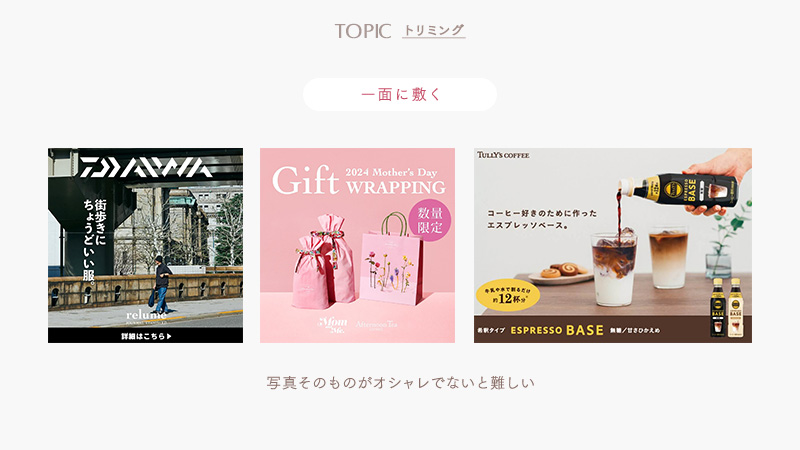
一面に敷く


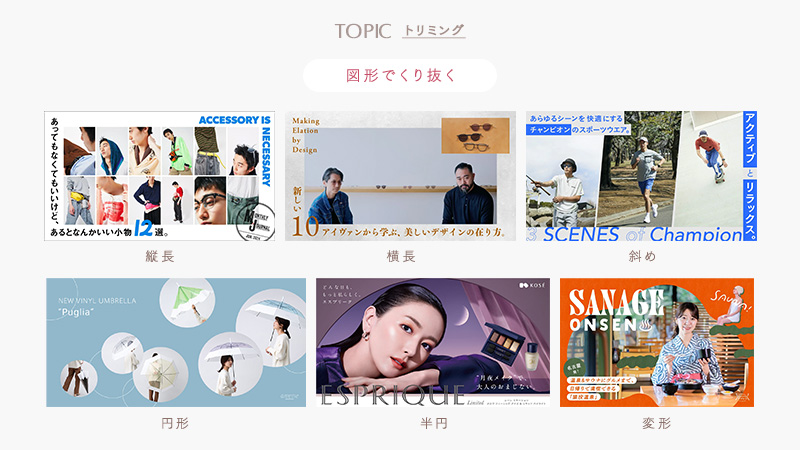
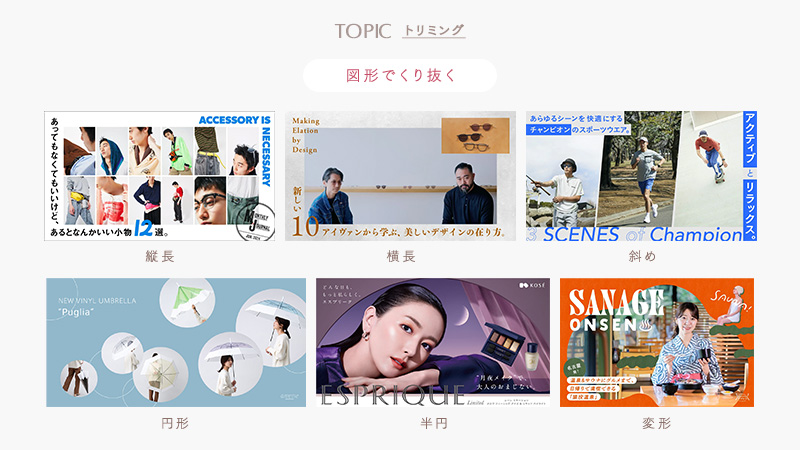
図形でくり抜く


- 縦長:雑誌ぽくてオシャレに
- 横長:空間の広がりが感じられる
- 斜め:躍動感、動きが出る
- 円形:柔らかい、視認性が少し落ちるのでメインにはしにくい
- 半円:抜け感が出てオシャレ、アパレル・美容系に多い
- 変形:賑やかさが出る
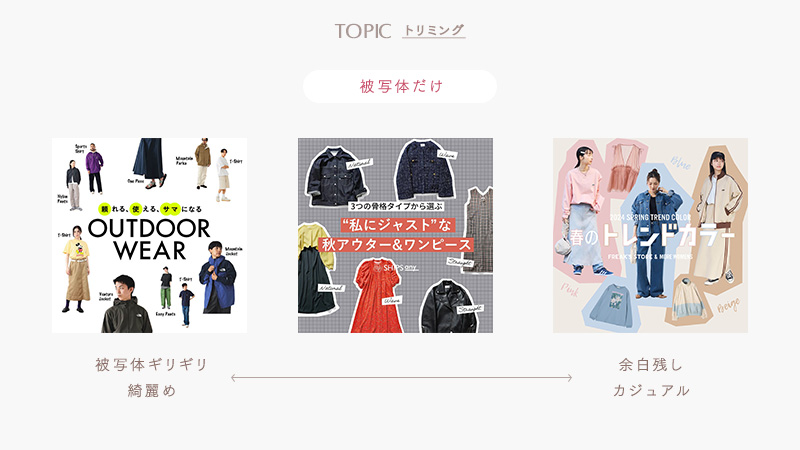
切り抜き


今回のまとめ
デザインをする上ではPixtaやiStockなどのストックサイトから写真を持ってくることも多々あります。そのように他のサイトでも使われている写真を使用する場合、上記のようなデザイナーの加工テクニックによって差別化することが必須です。
そのデザインの目的や伝えたいメッセージに合わせて適切な加工を加えていきましょう!