こんにちは! LL DESIGN JOURNAL編集部のLinaです。
今回はノーマルクラスの方に必要なデザインスキルのレイアウトにおいて重要な構図に焦点を置いてお伝えしていきます。
バランスのいい構図にはパターンがあるので、どのようなものがあるか知っておくと楽にデザインを作ることができます。そこで今回は、よく使う代表的な7つのパターンを紹介します。
※本記事で掲載しているバナーはすべて「BANNER LIBRARY」から引用しており、各画像の著作権は各権利者に帰属します。
バランスが良くなる構図:”静”の印象
構図の中には大きく「静」「動」に分けることができ、その中から与えたい印象によってどの構図にするかを決めていきます。「静」「動」どちらかに寄せることもありますが、全体の印象は「静」で、テキスト情報は「動」にするなど組み合わせて使用することもできます。
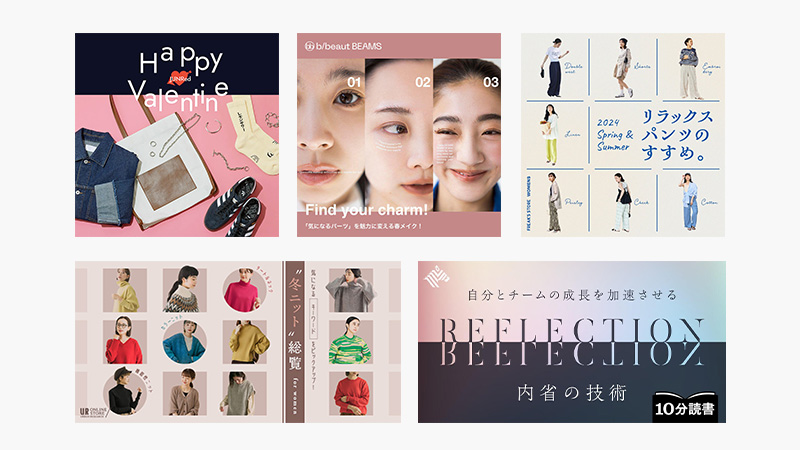
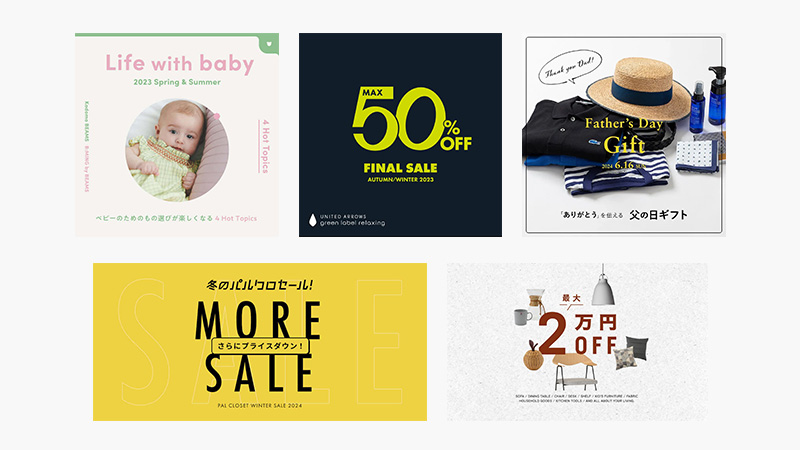
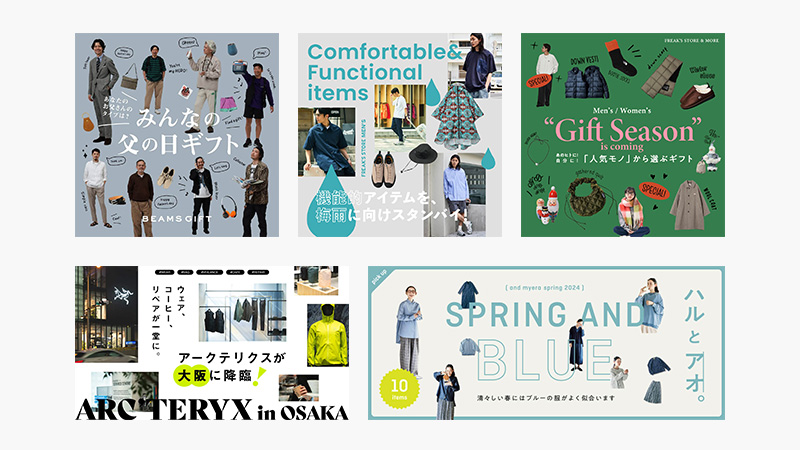
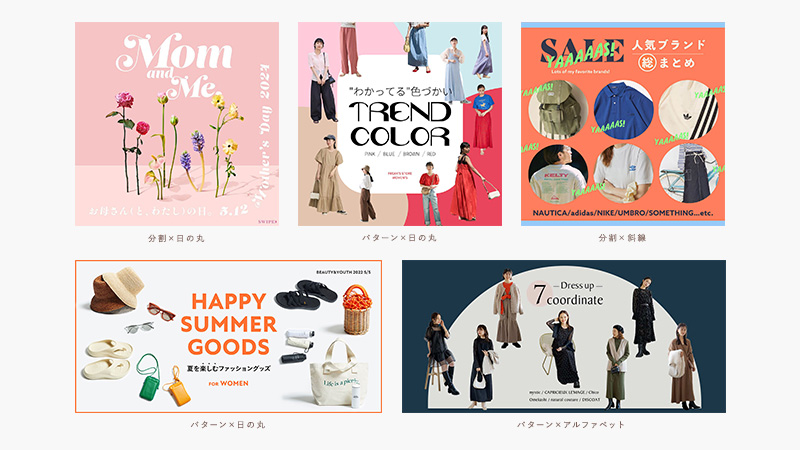
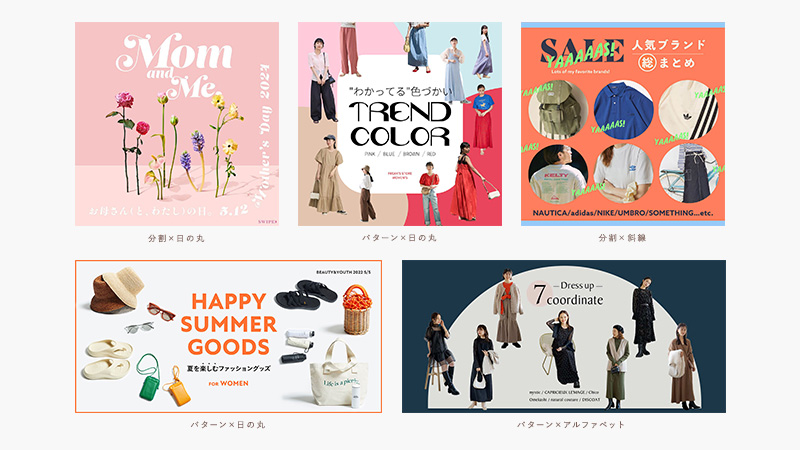
分割:たくさんの情報を均一に入れたい時


縦横を分割して、その交点やライン状にビジュアルやテキストなどの要素を配置する構図。一番基本なのは縦横3分割=9マスだが、縦3分割、縦2横3=6マスなども◎


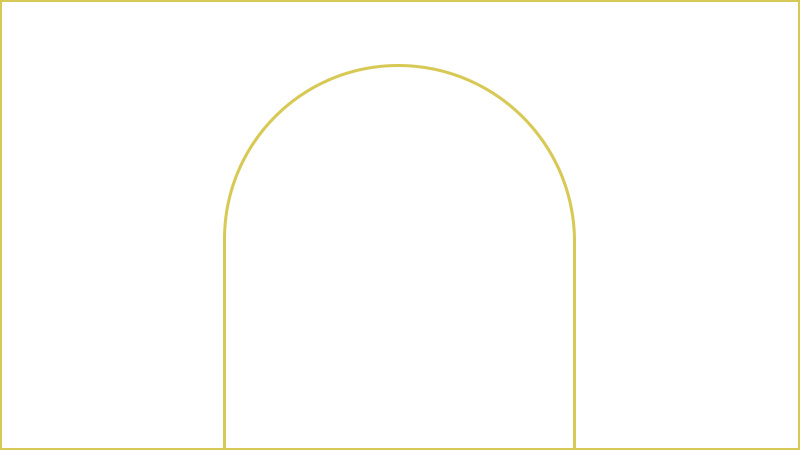
日の丸:目立たせたいモノが明確な時


メインの要素が中心にくる構図。中央に視線が集まるので要素が目立ちやすく、何がメインの商品なのかが明確な場合におすすめ。


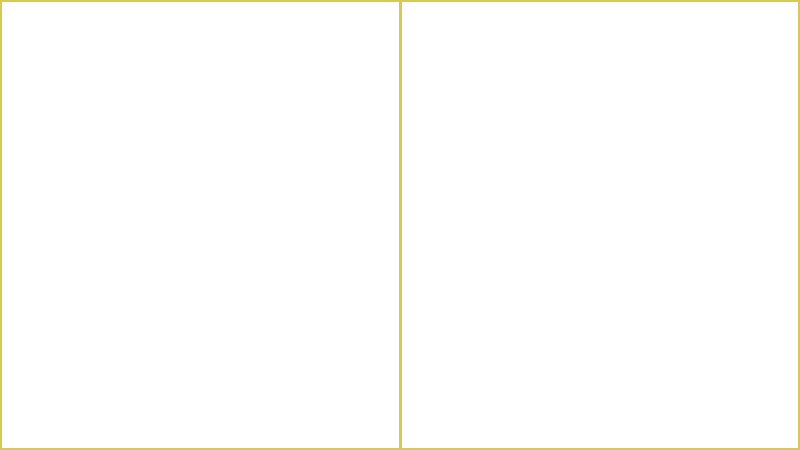
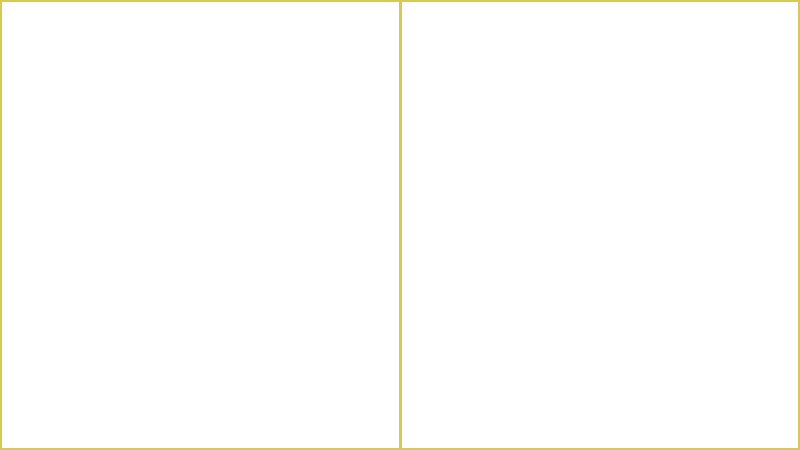
シンメトリー:情報を比較して提示したい時


サイズや色、明暗などで上下or左右対象にさせる構図。綺麗に整った印象を与え、安定感が生まれる。


バランスが良くなる構図:”動”の印象
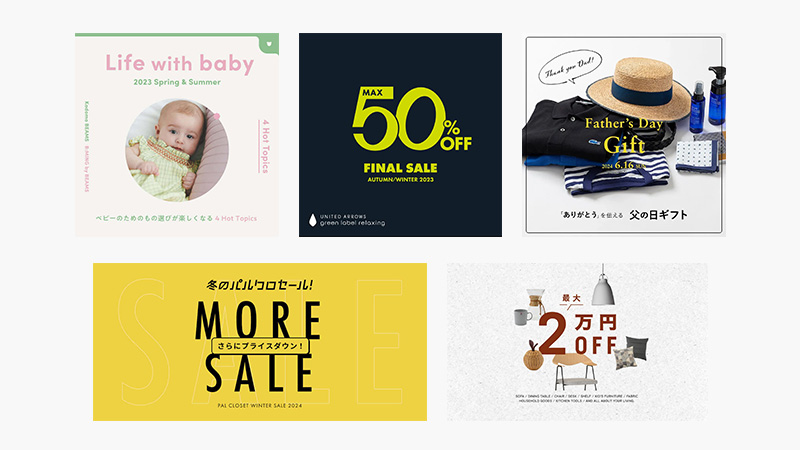
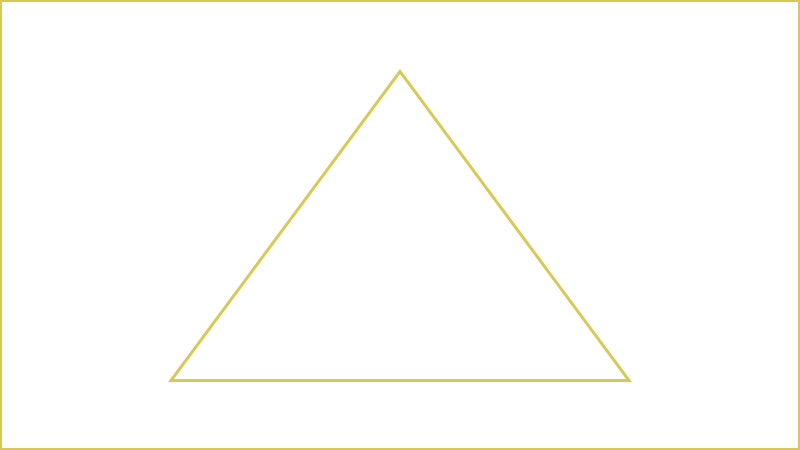
三角形:デザインに安定感を持たせたい時


デザインの中に三角形の線ができるようにビジュアルやアクセントなどを配置する構図。正三角形だと安定感、逆三角形だと動きが出る印象を与えることができる。


斜線:躍動感など画面に勢いをつけたい時


対角線状に境界を作ったり、要素を斜めに配置する構図。自然と視線が動くことでデザインに迫力や奥行きを作ることができる。


アルファベット(S,U,C):奥行きを作って広がりを持たせたい時


アルファベットの持つ曲線に沿って要素やアクセントを配置することによって、他の構図にはない滑らかさや遠近感などの動きを加えることができる。


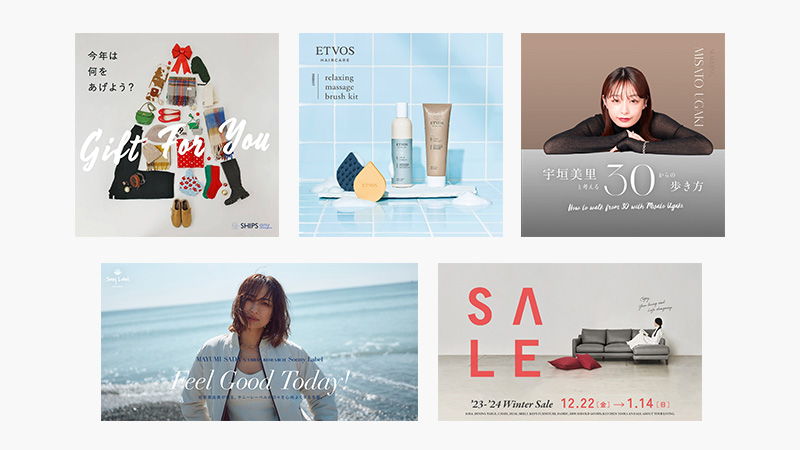
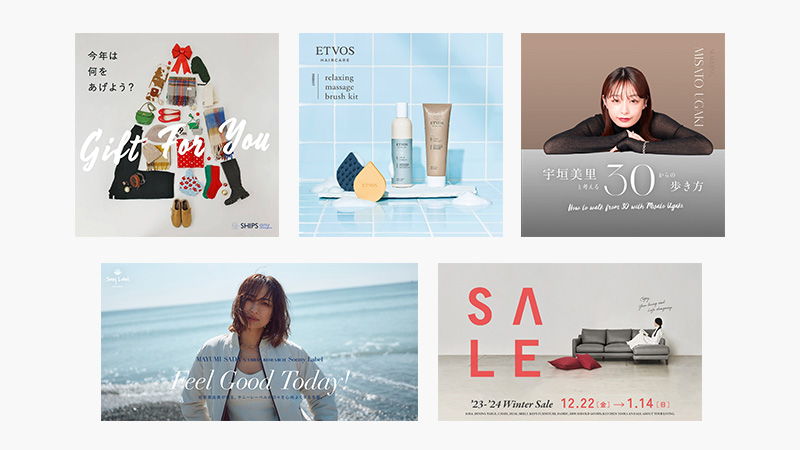
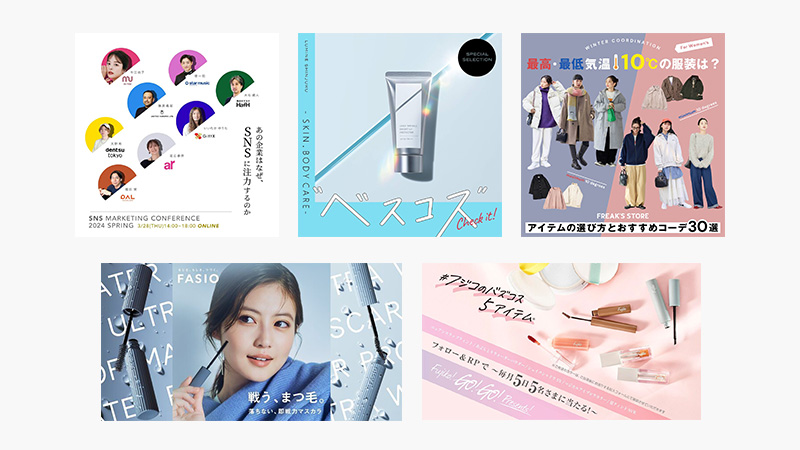
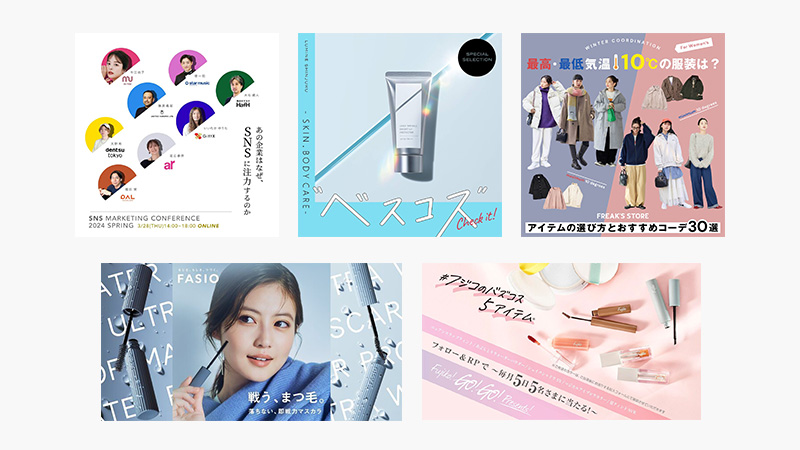
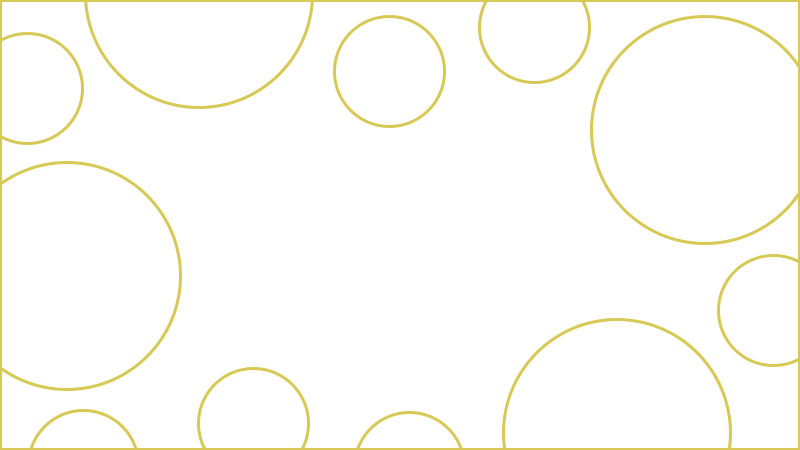
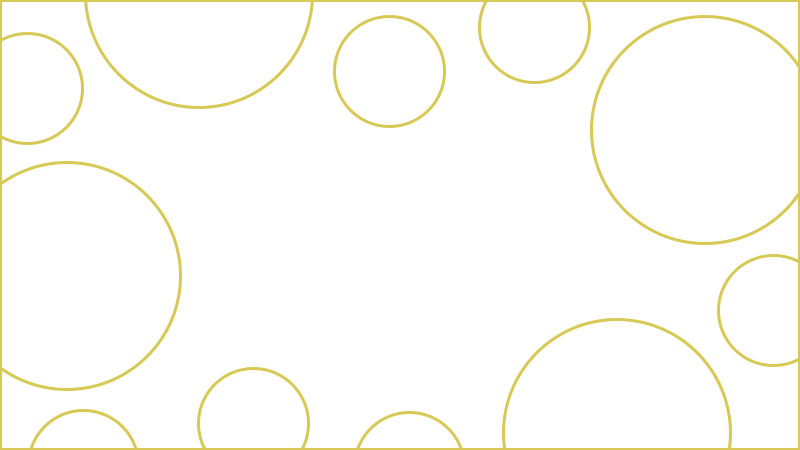
パターン:メリハリをつけてオシャレに魅せたい時


同じような形を連続して配置する構図。一定の規則に沿って配置させるとリズム感が、整然と配置した中にあえて一つズレを生じさせると抜け感が出る。


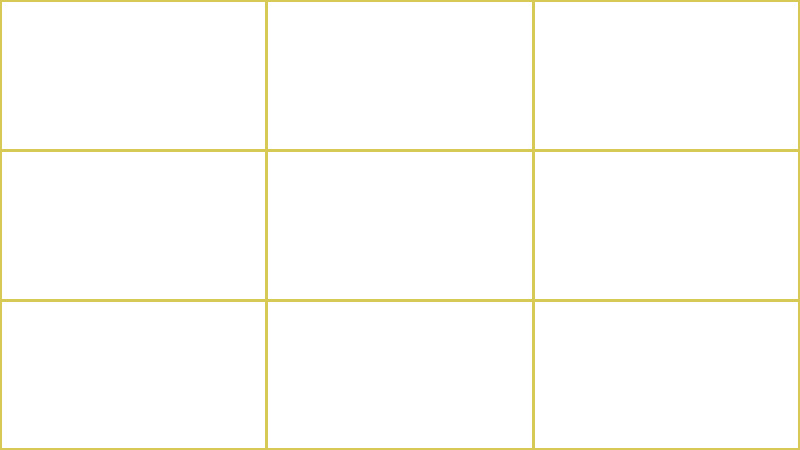
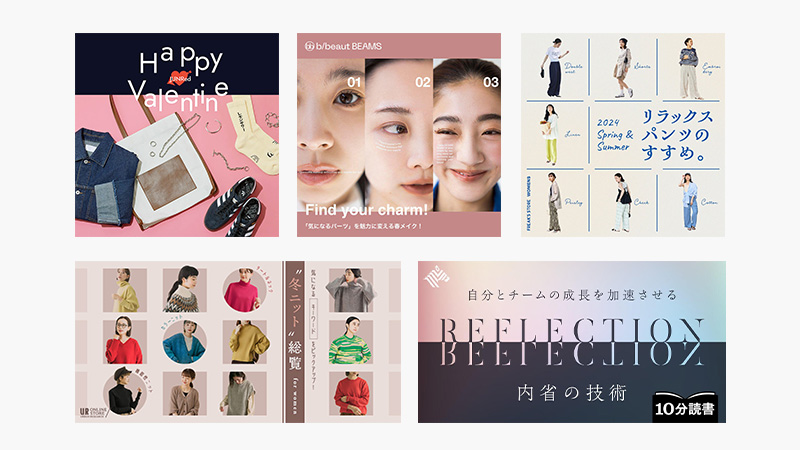
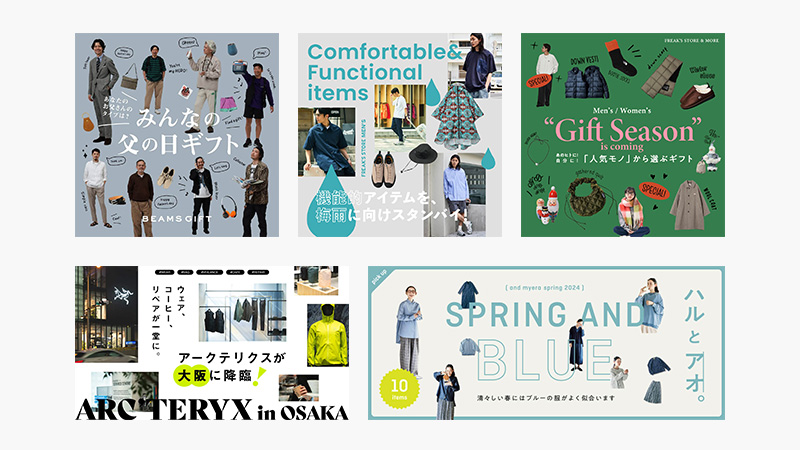
ミックス:ワンランク上のデザインに
構図をミックスしたデザインは画面に複雑性が生まれ、手の込んだワンランク上のデザインに仕上げることができます。


今回のまとめ
このように、どの構図にするのかにもそれぞれ理由があります。参考デザインを見てなんとなく見よう見まねで作るのではなく「なぜこの構図なのか」を説明できるように作ると、次に似たような依頼が来たときにすぐ作ることができます!
また今回ご紹介した構図の技法は写真撮影のテクニックと共通するものなので、より詳しく知りたい方はそちらも調べてみてくださいね。