こんにちは! LL DESIGN JOURNAL編集部のLinaです。
今回はビジネスモデルに基づいたデザインを制作する際のポイントについてお伝えしていきます。
本日のテーマは「課題解決力」です!
デザイナーの力量は「センス」ではなく「課題解決力」に出る
デザインする上で一番時間をかけるべきところは?
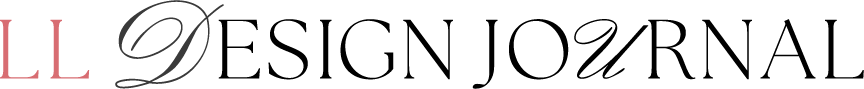
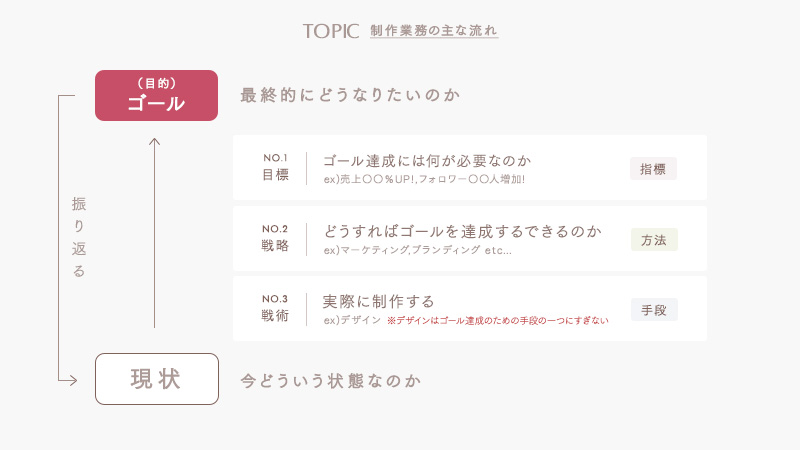
デザインの工程は主に大きく分けてこの2ステップです。


ですが、時間をかける割合としてはSTEP1、その中でも情報整理が大部分を占め、STEP2の実際に作り込む作業は全体の2〜3割程度です。何故かというと、この「何のために」「どう作るか」という情報整理によって作るデザインが異なってくるからです。



この段階をすっ飛ばしてしまうと、的の外れたデザインになってしまいます
正直ある程度センスが良くデザインを作れるというのはデザイナーにとっては当たり前であって、レイアウトや細部の作り込みで差が出ることはありません。
なので、この情報整理のターンを自分自身でどの程度できるのかによって力量に差が出ます。
”作ること”ではなく”課題を解決すること”に価値がある


例えば「何かキャンペーンをやろう!」とした時、そのキャンペーンを実際に実施するより、「何のために」「どうやるか」を考える方が大変だし、重要ですよね。 そこが決まっていればあとは実行するだけ、やるだけなので難しさはありません。 (時間的に労力的に厳しいとかはありますけど)
デザイナーも同じで 「何のために」「どう作るか」を考える方が大変で、重要です。
何故なら、”何を作る”の”何”がズレるとお客様の課題解決ができないから。
ゴールまでの指標や方法を適切なもの設計することの方が重要で、作ること自体はそこまで難しくはないんです。
またビジネスで作る以上、お客様や関係者を説得するには”そのデザインにした理由”が必要ですし、結果が至らないのなら改善していく必要があります。そう考えると、説得するには感覚ではなく言語化して伝える必要がありますし、改善するには過程を明確にしないとどこを直せばいいのかわからなくなってしまいます。
なので「雰囲気こんな感じ!」という曖昧なものではなく、きちんと一つ一つのデザインに意図を持ち、過程を明確にしながら進めていく必要があります。
過程を明確にするステップ
ではどうすればこの過程を明確にしていけるのか?ということですが、そこで関係してくるのが情報整理のターンです。
今回は私が情報整理をする上で意識している3つのポイントをお伝えします。
目的を明確にする
まず目的に関しては大体ディレクターがふわっとしたものを出してくることが多いので、そこを深掘りしてみます。
例えば「このバナーの写真を目立たせたいんだけど…」という依頼があった場合。



何で写真を目立たせたいの?



何の商品がメインなのか分からなくて、だからこの写真がもうちょっと目立った方がいいのかなって。
仮にこのような会話があった場合、本当の目的は「写真を目立たせる」ではなく 「何の商品がメインなのかを明確にすること」が目的になります。
- 何故写真を変えたいのか?
- 写真自体の問題ではないのか?
- 文字なり装飾なり他のデザインが問題ではないのか?
こうして、最初の「写真を目立たせたい」という指示を鵜呑みにするのではなく、上記のように「本当の目的は何なのか」「それを解決する方法は何があるのか」を色々な角度で考えることが大切です。
ターゲットの好みを調査する
例えば子供が好む料理を作ることが目的でカレーを作ろうと考え、子供向けに少し甘めのカレーが美味しく作れたとしても、実はその子供が大人も好むようなスパイシーなカレーが好きだったとしたら、甘いカレーは意味ないですよね?
デザインもこれと同じで、最初がズレていると「モノはいいけどそもそもそれそこまで必要じゃない」という結果になってしまい購入には至りません。最初の「これを作ろう!」が的外れだと、その後のフローがどんなに完璧でも相手を満足させることはできないんです。
ではその最初のズレないようにどうすれば良いんでしょう?
私の場合、ユーザーの好み、満足のいくポイントはどこなのかを調査します。
例えばアパレル商品のLPを作るとしたら、まずユーザーの日常生活を予想します。
「このサイトよく見ていそう」
「SNSならこういうアカウント見ているかも」
「ここで他のブランドと比較して悩みそう」etc.
そこから普段ユーザーが商品を購入する時、そこの至る過程にどういう情報やデザインがあるのかを考えて、 それに近しいものをデザインすることで、自ずと購入に結びつく可能性が高まります。



カスタマージャーニーを作成してみると分かりやすいです!
理想と現状のギャップを埋めていく
目的とターゲットに沿ったデザインを考えるとき、私は理想のデザインと現状(WFなど)の違うところはどこかを分析して、そのギャップを埋めていくやり方で作ります。


理想と現状を比較して、ディレクターやクライアントの要望を組み込みながら、UIをレイアウト・文字・ビジュアル・配色・あしらい等を理想と近しいものに作り上げていきます。
このすることで、一つ一つの作業に理由をつけることで過程を明確にながら制作していくことができます。
今回は感覚的なものを言語化し整理して行きましたが、UI/UXになるとデータ解析など数値的なものを整理して制作する必要があります。
ただどちらにせよ「なぜこのデザインにしたのかを、他の人にも説明できるように理由を持って制作する」という前提は変わりません。
何が良いと思うのかはその人次第
また、私は100点のデザインではなく70点のデザインをなるべく早く提出するということを心がけています。
何故なら「自分にとっての100点」と「お客様にとっての100点」は違うからです。





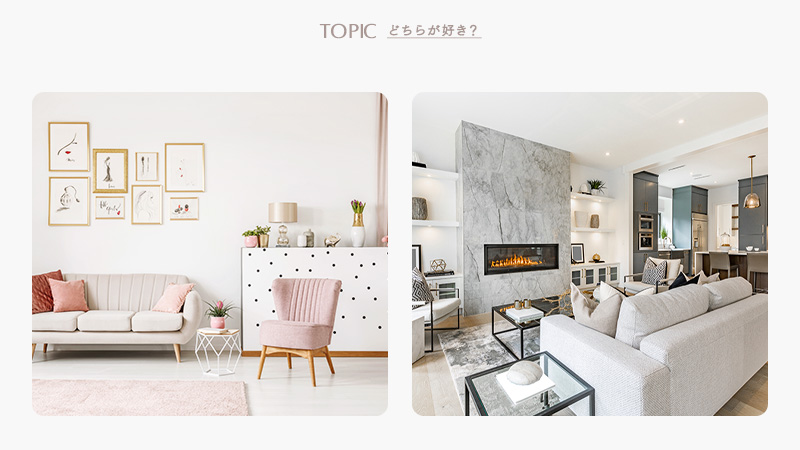
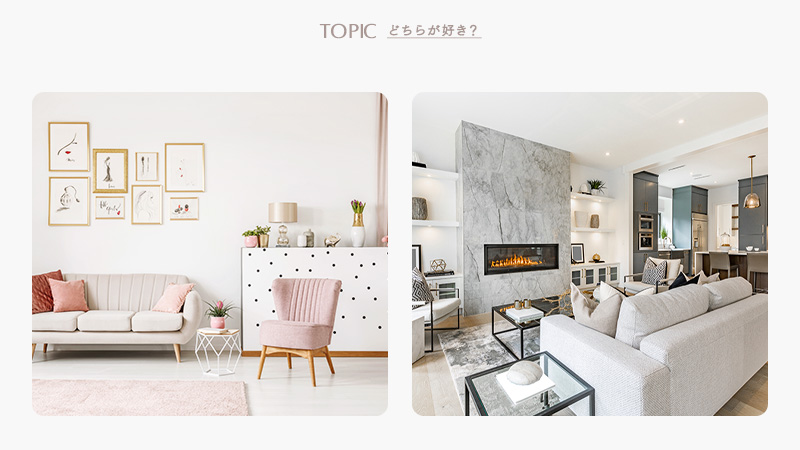
左の写真すごい素敵!



私は右の方が好みだなー
このように「何が好きか」「何をセンスがいいと思うか」ってバラバラですよね。
制作の人間として、クオリティの担保は必要だけど 「自分は良いと思う」からと言って、工数をかけすぎて赤字になってしまっては会社的には意味がありません。
正解はユーザーが出すもの
そこで重要なのは 「自分がどう思うか」ではなく「お客様(ユーザー)がどう思うか」です。
自分が「70点」でもお客様が「100点」ならそれでいいんです。
逆を言うと自分が「100点」でも お客様が「70点」ならダメなんです。
だって、利益というのは ”あなたにお金を支払う人たちにとって”、つまりお客様にとって「この人(会社)にはお金を支払う価値がある!」 と思ってもらう必要があるから。 あくまでも自分ではなくお客様にとっての100点を満たす必要があります。
そう考えると、一度70点の時点で提出して、お互い擦り合わせながら100点にする方が、すれ違いも生まれないしスピードも早く作ることができます。



とりあえずリリースしてABテスト等でユーザーの反応を見る方が、社内で作り込むより効率的です!
今回のまとめ
今回はビジネスモデルに基づいたデザインを制作する際のポイントについてお伝えしていきました。
本記事のまとめはこちらです。
- ”作ること”ではなく”課題を解決すること”に価値がある
- 情報処理のターンで目的やターゲットを明確にする
- 100点を目指すのではなく、70点でリリースして反応を見ながら100点に近づけていく
繰り返しになりますが「〇〇を作ろう!」の〇〇と部分、つまり最初の目的がズレていては例え良いクリエイティブができたとしても成果につながりません。また社内で良いものができたと思っても、ユーザーからの反応は微妙だった…ってことも往々にしてあります。
なので、定性定量的なアプローチを踏まえ「何を作ることがユーザーにとって適切か」を根拠を持って示していくこと、また完成度にこだわりすぎずユーザーと一緒に良いデザインを作っていくという姿勢が大切です!
デザインを考える際の参考にしてみてください。