こんにちは! LL DESIGN JOURNAL編集部のLinaです。
今回はノーマルクラスの方に必要なデザインスキルの「デザインの基本フロー」についてお伝えしていきます。
デザイナーとして基本となる内容なので、学校等で習っている方は飛ばしていただいてOKです。
また私はそのような学校や講座に通ったことはなく、全て独学でデザインを習得したので、あくまでやり方・考え方の一例として受け取っていただければと思います。



ソフトの使い方などの細かいHow toというより制作の際のガイドラインとして見てみてください!
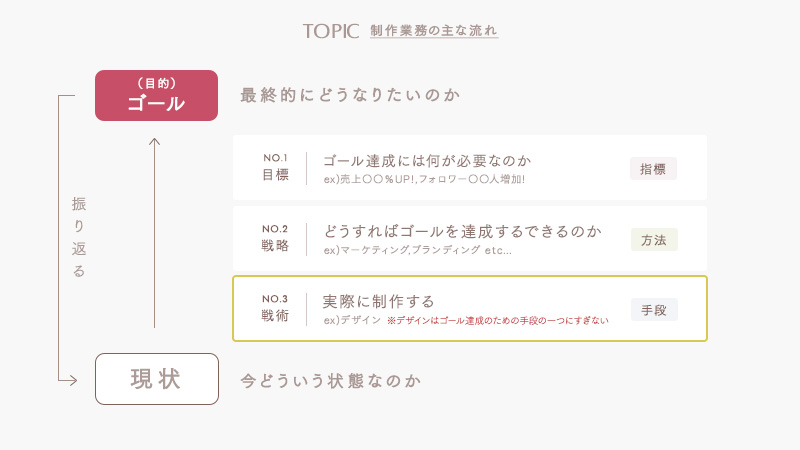
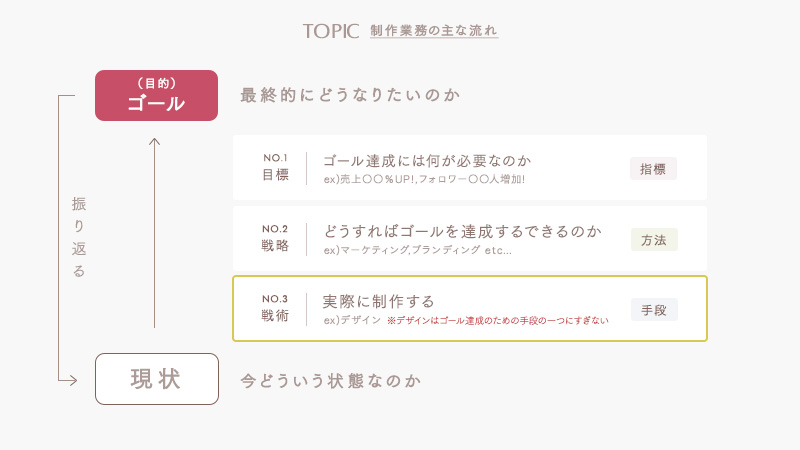
デザインの主なフロー


制作業務全体の流れは上記になりますが、今回はデザインのお話なので「No.3 実際に制作する」におけるフローについてお話ししていきます。


STEP.1:全体を整える
情報の整理



お、依頼がきた!さてPhotoshopを開いて…



待って待って!いきなり作るのは効率悪いよ!
ラフとはいわゆる設計図のことです。ディレクターが制作する場合もありますが、私はこれから作るデザインの雰囲気を掴むために自分でもラフを作ることが多いです。
ラフ制作のポイント
①作る目的は?
「セールの文字を目立たせてほしい」「クリック率を上げたい」「潜在顧客層にアプローチしたい」etc.
クライアント・ディレクターから指示された要望を叶えるには”どんな人に・どのようなデザインを”届ければいいのかを考える。
②どんな人に伝える?
目的を達成するには、どんなターゲットに届ければ良いのでしょうか。その商品・サービスを求めている人はどんな人かを想像して見ましょう。
③どのようなデザインを届ける?
ターゲットに対して何を伝えたいのでしょうか。商品の魅力、価格、スペックなどの情報、機能性、審美性etc.
ターゲットは普段どんなものを見て、どんな行動をしているのかを想像してみましょう。
④作る種類は?
作る媒体、サイズは何があるのかを整理しましょう。Web,グラフィックに渡る場合やサイズが複数ある場合は、汎用性を考えて解像度が高いものから作りましょう。



初めてのクライアント、慣れない案件の場合はここで一度ディレクターにチェックしてもらうと後々の修正が減って◎です
レイアウト
情報の整理が終わったら、優先順位を元にレイアウトを作りデザインの全体像を掴んでいきます。
レイアウトを考えるのに注意するのは「構図」と「余白」です。
構図
必要な情報をどう伝えたいかによって、基本となる構図が異なります。
- マス目:たくさんの情報を均一に入れたい
- 日の丸:目立たせたいモノが明確な時
- シンメトリー:情報を比較して提示したい時
- 三角形:デザインに安定感を持たせたい時


余白
周囲、文字間、行間、要素と要素の間に適切な余白を入れることで、スッキリとしたデザインに仕上がります。
- 余白が広い:落ち着き、優雅、上品
- 余白が狭い:力強い、賑やか


STEP.2:細部を作りこむ
ラフができたらそれを元にデザインを作り込んでいきます!
ただ作りこみにも順番があるので、フローに沿って作成していきましょう。
文字
フォント
使うフォントの種類によって印象はとても変わります!
デザインのトンマナに合っているか、また視認性は問題ないかで選びましょう。
- 日本語:ゴシック、明朝体、丸ゴシック
- 欧文・数字:セリフ、サンセリフ、手書き
メリハリをつける
文字がただ羅列してるだけでは、どの情報を伝えたいのかがわかりません。
目立たせたいものは思い切り大きく!そうでないものと差をつけることが大切です。
- 大中小の3個セットで組み立てる
- カーニングを揃える
- 数字(価格・日付)は大きめ&欧文フォントを使用する
装飾、変形する
ちょっと画面が寂しい、物足りない時は文字加工をすることでアクセントになりユーザーの視線を集めることができます。
- 文字の色を変える
- フチ文字にする
- ドロップシャドウをつける
- アンダーラインを入れる
- 帯の中に文字を入れる
- アーチ文字にする
ビジュアル
写真
つらつらと長い文章を書くより、写真を置いた方が視覚的イメージが伝わりやすくユーザーにとっても親切です。ただ置くのではなくトリミングやレタッチによってデザインのトンマナも揃えましょう。
- トリミング:全面写真、図形でくり抜く、被写体の形でくり抜く
- レタッチ:明度、再度、色味、コントラストの調整
背景
写真を置くほどではないけどどことなく物足りない場合、背景に少し工夫を加えると変化が出て画面にメリハリが生まれます。
- ベタ
- グラデーション
- テクスチャ
- パターン
配色
色にはそれぞれイメージがあり、その心理的効果を利用することでグッと成果に繋がるデザインを作ることができます。
- 目的にあった色を選ぶ
- 色の黄金比で作る
- トーンを揃える
あしらい
美は細部に宿る、それをまさしく表すのがあしらいです。細かい装飾を加えることでデザイン全体のクオリティがアップします。
- 丸、吹き出し
- リボン
- 数字
- 矢印
- ボタン系
今回のまとめ
今回はノーマルクラスの方に必要なデザインスキルの「デザインの基本フロー」についてお伝えしてきました。
本記事のまとめはこちらです。
- 情報整理
- 目的は?(クライアント・ディレクターからの要望)
- どんな人に伝える?
- どのようなデザインを届ける?
- 作る種類は?
- レイアウト
- 構図
- 余白
- 文字関連
- ビジュアル
- 配色
- あしらい
いかがでしたでしょうか?
デザインに必要なのはセンスという感覚的なものではなく、情報整理力と、良いデザインはどのようなものかという分析力です。自分のデザインに足りないものはどれなのかをきちんと考えながら作っていきましょう。
今回は全体フローのため文字で説明しましたが、次回からは各項目について画像やサンプルイメージを使って説明していきますね。