こんにちは! LL DESIGN JOURNAL編集部のLinaです。
今回はノーマルクラスの方に必要なデザインスキルの文字についてお伝えしていきます。
フォントひとつでデザインの印象は大きく変わります!視認性や可読性を加味した上で、そのデザインのトンマナに適したフォントを選び、適した加工を行うことが大切です。
今回は基本的なフォントの種類から、どのような加工があるかまで一覧でお見せしていきます。
※本記事で掲載しているバナーはすべて「BANNER LIBRARY」から引用しており、各画像の著作権は各権利者に帰属します。
フォントの基本
世の中には沢山の種類のフォントがありますが、大きく分けると日本語を基準とする「和文フォント」と、英語を基準とする「欧文フォント」の2種類があり、主にそこから下記3種類に分類されます。
和文フォントと欧文フォント


- 明朝体
上品で落ち着いた印象になる。長文の記事など文章量が多いデザインを作る時に適している。
- ゴシック体
シンプルで読みやすい。フォントの太さによってカジュアル~モダンと印象が変わる。
- 丸ゴシック体
カジュアルで柔らかく可愛らしい印象になる。子供向けなど優しい印象を残したいデザインに適している。
- セリフ体
上品で落ち着いた印象になる。長文の記事など文章量が多いデザインを作る時に適している。
- サンセリフ体
シンプルで気取らない印象になる。和文ゴシック体と同じで太さによって印象が変わるが、クセがなく使いやすい。
- スクリプト
手書きで書いたようなカジュアルな印象になる。何か物足りない時にアクセントとして使うことが多い。



色々な種類のフォントを使うと画面がごちゃついてしまうので、多くとも3種類までにしましょう!
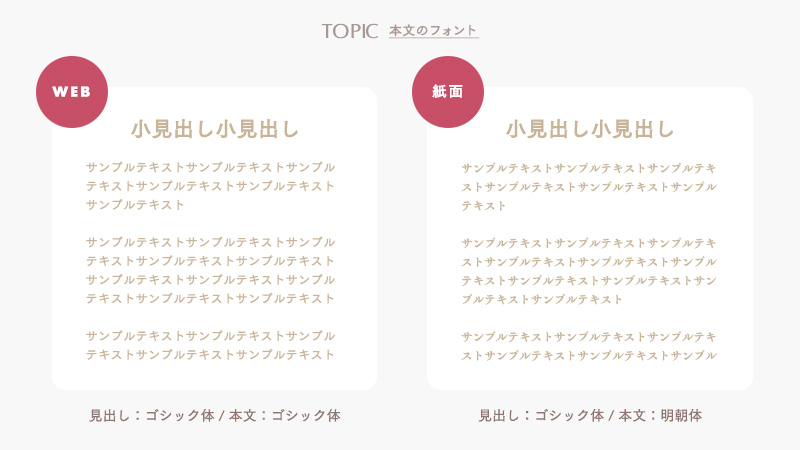
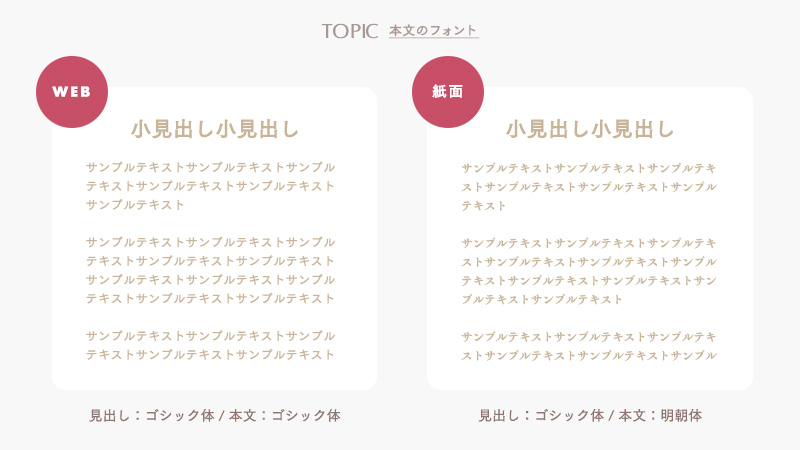
見出しと本文のバランス


多くの場合、視認性の高さはゴシック体>明朝体となります。
そのため目立つ必要がある小見出しにはゴシック体、本文でも基本的にはゴシック体ですが、雑誌などの紙面や新聞、メディアの記事など長い文章を読む場合には明朝体もOKです。
- 小見出し:太いゴシック
- 本文:細いゴシック(WEB)、明朝体(紙面)
文字の加工
デザインを作る時、ただ文字を置いただけになってませんか?
「変ではないけど、何だか物足りない…」そんな時はテキストに一工夫すると一気に手の込んだデザインに仕上げることができます!
見出しを装飾する






デザインに使われる文字加工はおおよそ上記の組み合わせ&応用であることがほとんどです。
悩んだ時は一から考えるのではなく、この一覧を見てどれを組み合わせると良い?と考えるとスムーズに進みます。
大中小で組み合わせる


文字装飾をしてみたけど全体のバランスが悪い、パッとしない時は、大中小のバランスで文字を追加してみると綺麗に纏まります。
- 大:メインテキスト
- 中:サブテキスト
- 小:ポイント、アクセント
今回のまとめ
文字の装飾は色々な方法がありますが、やりすぎると視認性が落ち、読みづらいデザインになってしまいます。
重要なところは思いっきり目立たせて、そうでないところは控えめにする等とメリハリを付けて作っていきましょう!