こんにちは! LL DESIGN JOURNAL編集部のLinaです。
今回はノーマルクラスの方に必要なデザインスキルの配色についてお伝えしていきます。
色彩検定やカラーコーディネーターなどその知識が資格化されているくらい、どのような色を使うかでデザインの印象は大きく変わります。
そこで今回は色のもつ効果やイメージ、配色のポイントをご説明します!
※本記事で掲載しているバナーはすべて「BANNER LIBRARY」から引用しており、各画像の著作権は各権利者に帰属します。
色の基本
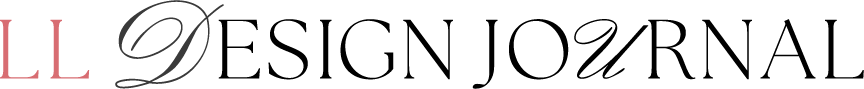
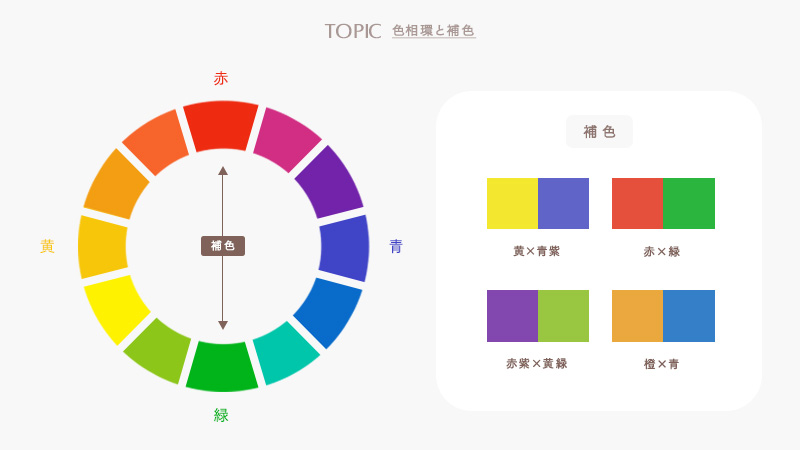
色相環と補色


色味と色味の変化を繋げ、それを輪の状態にして表したものを「色相環」と言い、主に赤→黄→緑→青→紫というようにグラデーションで変化していきます。
また、色相環で反対に向かい合う色のことを「補色」と言います。
補色同士を合わせると互いの色を目立たせる効果があり、コントラストや鮮やかさが目立つ印象になります。
逆にグラデーションなどで徐々に変化していくようなデザインにすると、色が濁りやや汚い印象になるので注意が必要です。



補色はアクセントカラーに使うのがおすすめです!
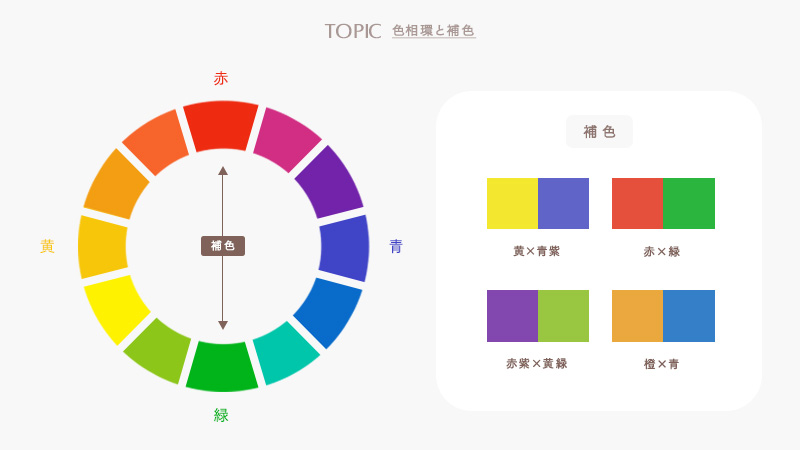
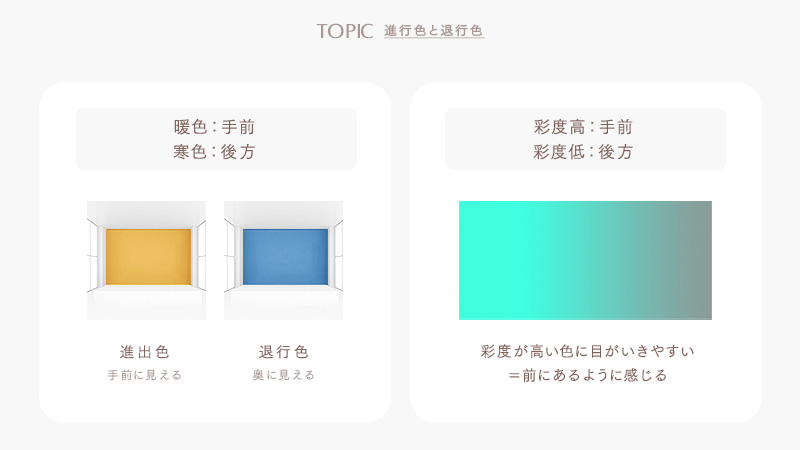
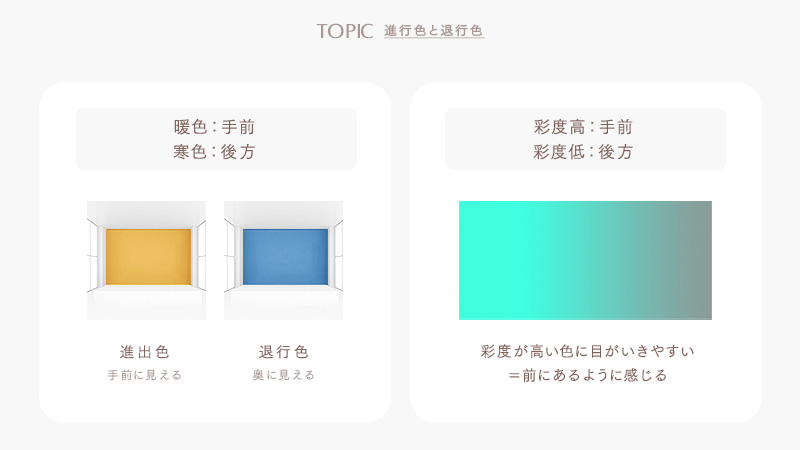
進出色と後退色


同じトーンでも、色相によって距離が近くなったり遠くなったり感じる色があります。
一般的に赤・黄などの暖色系は進出色、青や紫などの寒色は後退色とされています。
また逆に同じ色相でも、彩度によって奥行きに違いが出ることもあります。
一般的に彩度が高いものが前方に、彩度が低いものが後方にあるような感覚になります。
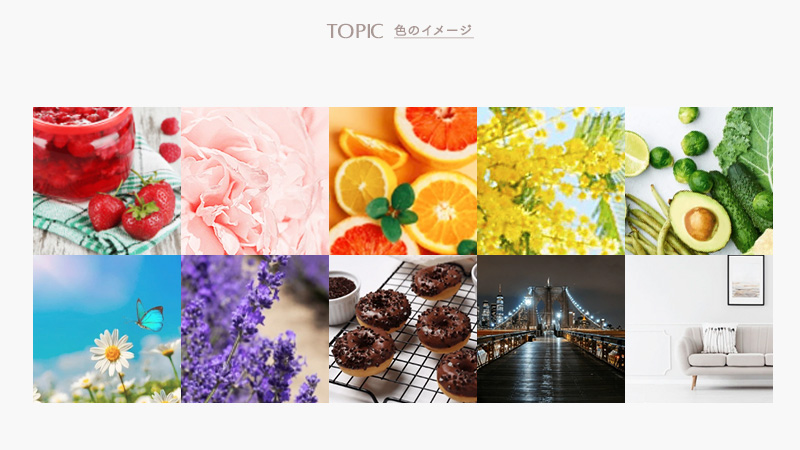
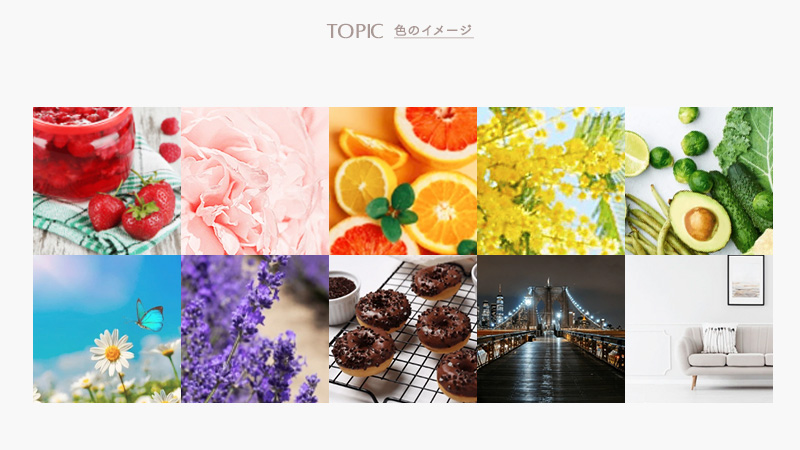
色の持つイメージと心理的効果


色にはその色独自のイメージや心理的効果があります。何の色を使うかによって感じ方が変わるので、ユーザーにどんな印象を与えたいか、どんな気持ちを想起させたいかを考えて選ぶと◎です。
| 赤 | アクティブ、情熱的、危機 |
|---|---|
| ピンク | 女性らしい、可愛らしい、愛 |
| オレンジ | 元気、明るい、カジュアル |
| 黄色 | 光(明るい)、陽気、注意 |
| 緑 | さわやか、癒し、安心感 |
| 青 | 冷たい、涼しい、清潔 |
| 紫 | 高貴、幻想的、妖艶 |
| ブラウン | 落ち着き、安定、温もり |
| 白 | 純粋、平和、孤独 |
| 黒 | 高級感、重厚感、シック |
色の選び方
色についての基本知識が分かったところで、次は実際に色を選んでいきます。
その際にも闇雲に合う色を組み合わせるのではなくいくつかポイントがあるので、今回は3つほどご紹介します!
3色でまとめる
前述の通り色というのはそれぞれに印象を与える効果があるので、多用すると逆に何を伝えたいのか、何が重要なのかが分からないデザインになってしまいます。
なので、デザイン初心者の方は「3色」でまとめることを意識しましょう!
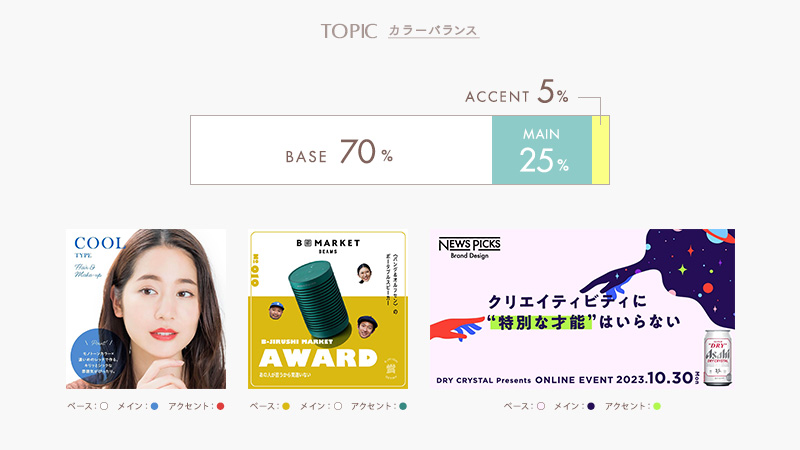
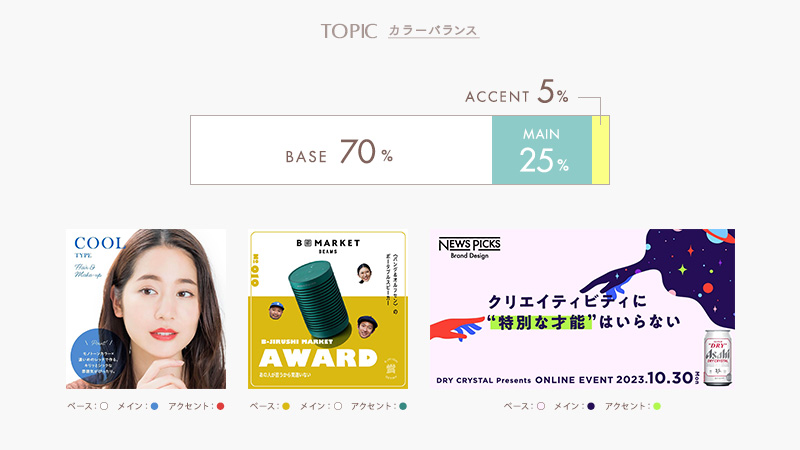
バランス比率を整える


何の色を使うか決まったら、次はバランスです。
3色の配色ルールとして基本的には「ベースカラー」「メインカラー」「アクセントカラー」に分けて選ぶとまとまりのある配色になります。
- ベースカラー:デザイン上で最も広範囲。背景など一番多く使用する。
- メインカラー:デザイン上で2番目に多く使用するテーマとなる色。
- アクセントカラー:目立たせたい部分などポイントを絞って使用する。
トーンを揃える


何の色をどのバランスで使用するか決まったら、最後に色のトーンをそろえましょう。
よくクライアントからの要望で「〇〇にトンマナを合わせてください」という依頼がありますが、このトンマナ(トーン&マナー)を揃えるという作業において、やはり色の影響度はとても高く、逆にトーンがバラバラだと一気にまとまりに欠けたデザインになってしまいます。
色というのは「色相」「彩度」「明度」の3つで構成されており、その中の「彩度」「明度」を揃える=トーンを揃えるということになります。
今回のまとめ
今回はデザインスキルの配色についてお伝えしていきました。
色というのは普段から周りにありふれているのであえて意識することは少ないですが、デザインにおいて使われる色というのは必ず意図があります。
そして沢山の色があるからこそまとまらなかったり難しいこともありますが、逆に色を味方にできれば表現できる幅がぐっと広がります。
配色ツールなどを上手く活用しながら目的に沿った色を選びましょう!